This is the most significant release to date. It has many new features, but most are related to enhanced Markdown editing experience. Let's dive into what's new.
Markdown syntax highlighting in the editor
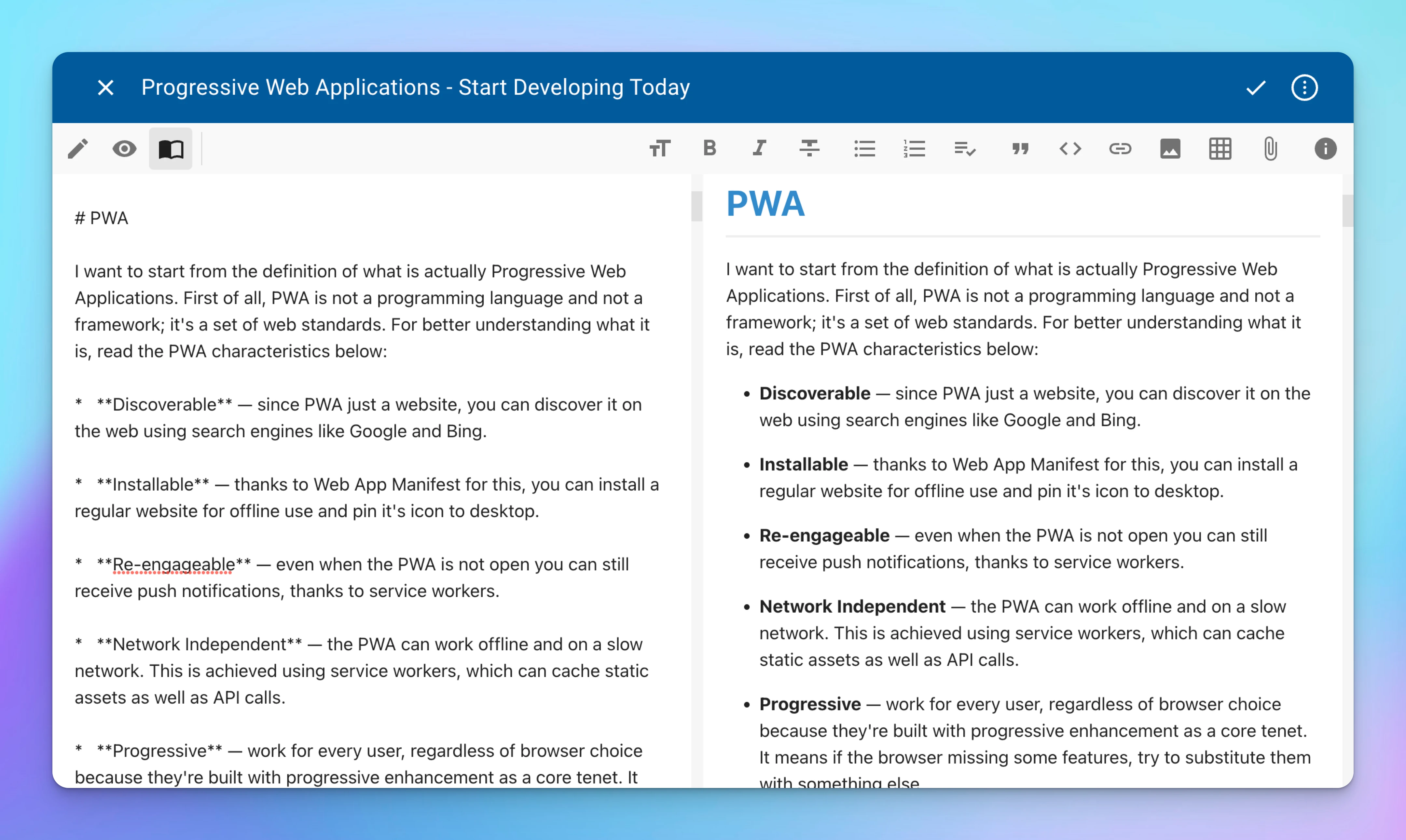
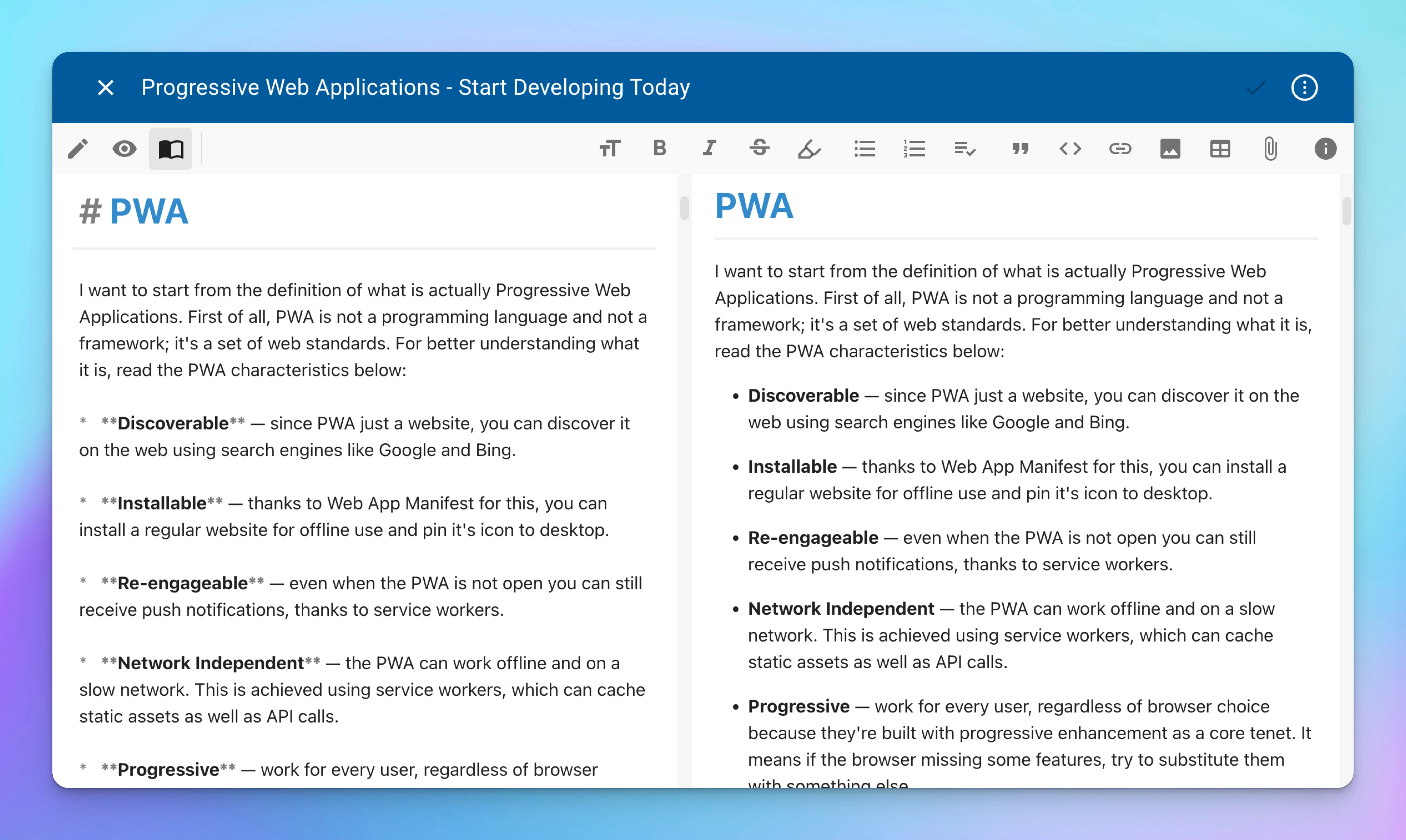
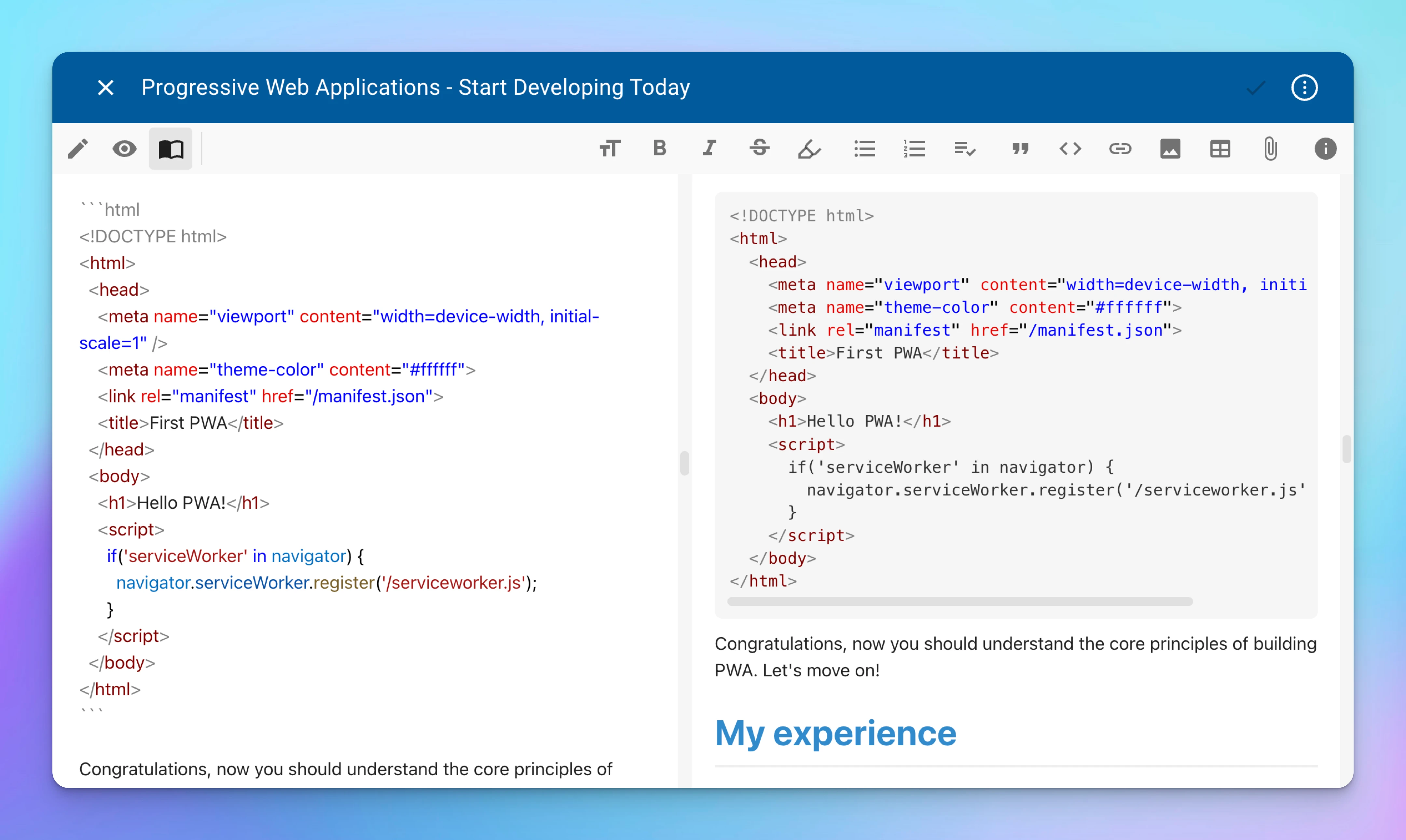
This is arguably the most important change in this release and the most noticeable since it will touch the experience of every user. The Markdown editing experience is still a split-view of editor and preview but compare to the previous release you will see Markdown syntax highlighted in the editor. In addition to the changed font colors for different syntactic elements, you may see different font sizes (for headings) and more. All of that is designed to make navigation faster and improve the orientation in the document. This is especially important on mobile devices where due to small screen size instead of split-view you just see the editor or the preview but not both.
Let's see the real-life difference:


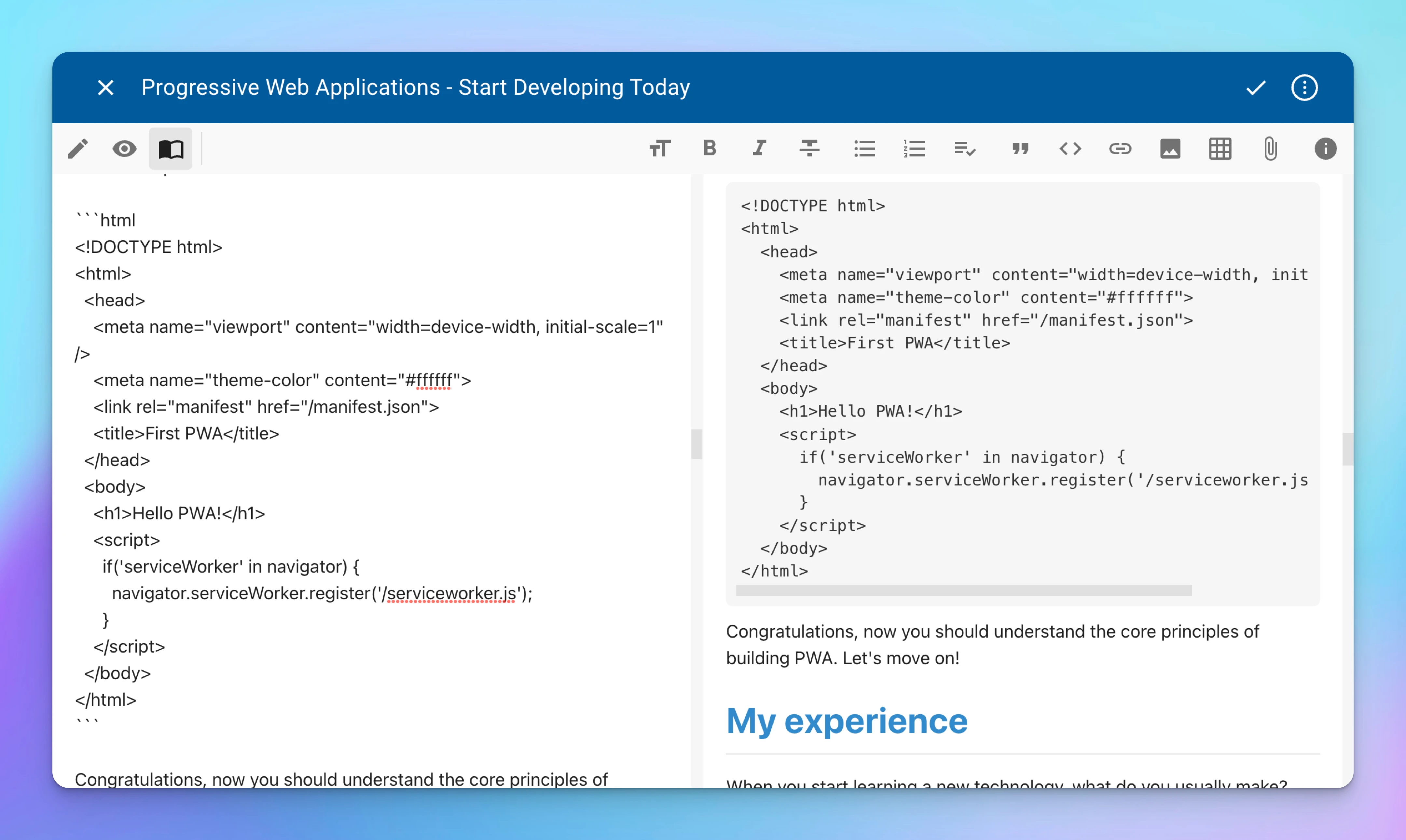
Syntax highlighting in code-blocks
In addition to Markdown, this release expands syntax highlighting to code blocks for the most popular programming languages.


Search/replace inside notes
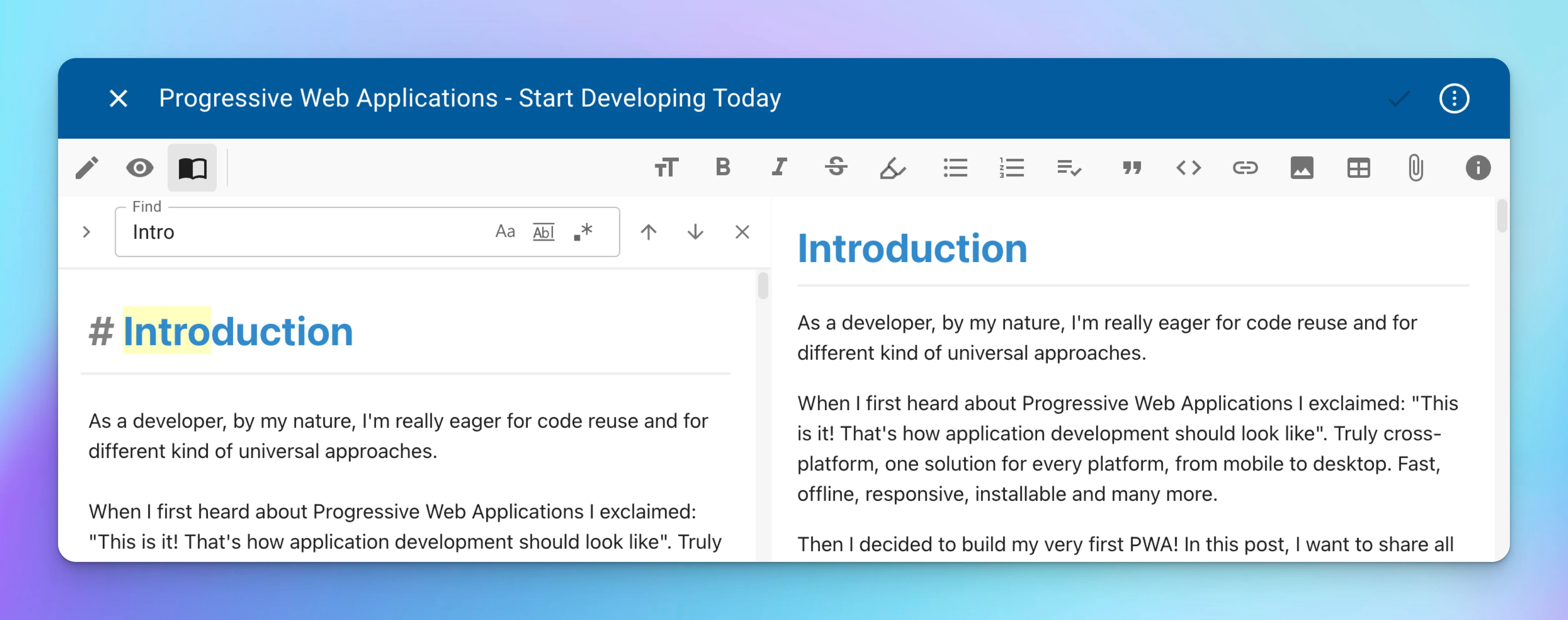
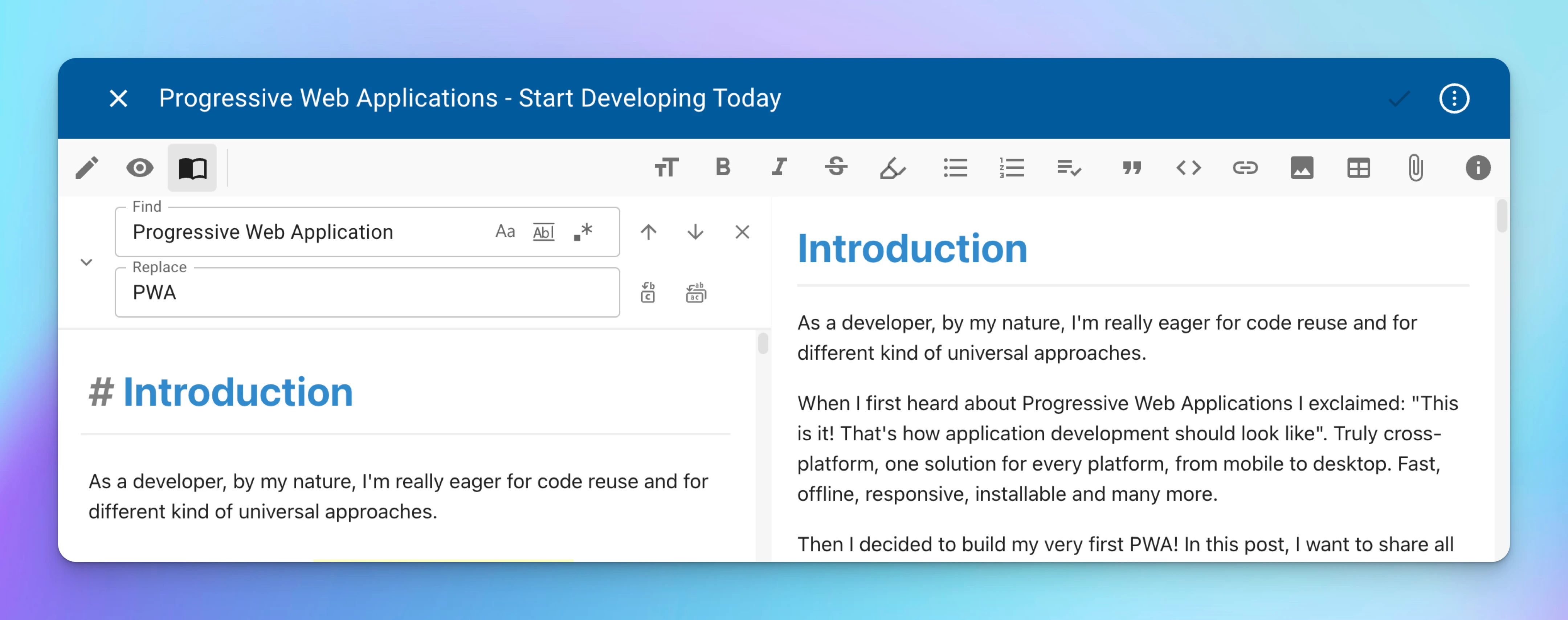
Finally, you can search and replace text inside notes. In order to show the search panel on the Desktop, use Ctrl+F (Cmd+F on macOS) hotkey, or on mobile devices use Search button from the editor toolbar.
As search options, you can toggle match case, match whole word, or use regular expression. All options are available as buttons inside the search field.


Highlight (marker) tool
The new tool allows you to highlight text by marking it with a vivid, translucent yellow color, that will help to bring attention to sections of text.
To highlight text, use two equal signs == before and after the words. Also, you can achieve the same effect by selecting the text and clicking Highlight button from the editor toolbar.
As an example the following Markdown:
I need to highlight these ==very important words==.Will be rendered to:
I need to highlight these very important words.
Mermaid diagrams
Mermaid is a flowchart and diagram visualization tool, it uses syntax inspired by Markdown in order to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. It supports many types of diagrams such as flowcharts, sequence diagrams, class diagrams, Gantt, mindmap, and many more.
To add a diagram, create a mermaid code block. For example, the following Markdown:
```mermaid
sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
```Will be rendered to:
Math expressions
Mathematical expressions in this release are powered by MathJax library that utilizes LaTeX notation. For the available syntax refer to MathJax basic tutorial and quick reference.
To add inline math expressions wrap them in $ symbols. To create math blocks, use two dollar signs $$ on the lines before and after the math block.
Example:
The length of the hypotenuse: $c=\sqrt{a^2+b^2}$
Chemical formula of water: $\ce{H2O}$
The determinant of 2-by-2 matrices is given by
$$
\det
\begin{bmatrix}
a&b\\
c&d\\
\end{bmatrix}
= ad-bc
$$Will be rendered to:
The length of the hypotenuse:
Chemical formula of water:
The determinant of 2-by-2 matrices is given by
Callouts
When it comes to emphasizing specific ideas or highlighting content that is only relevant in certain situations, callouts can be extremely effective. They serve as a useful tool for drawing attention and providing additional context.
Callouts are almost equivalent to standard Markdown block quotes in their syntax.
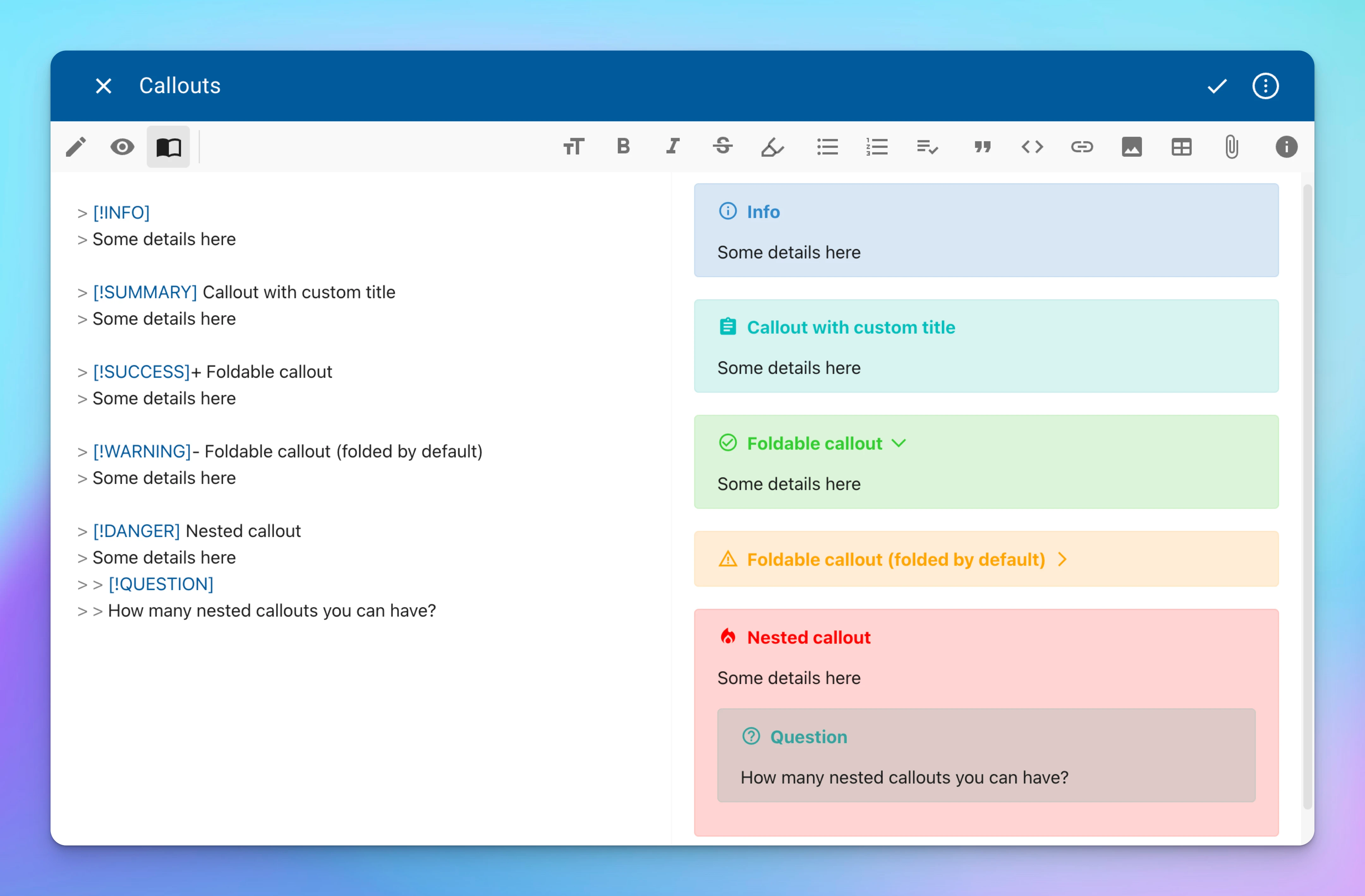
To create a callout, add [!INFO] to the first line of a blockquote, where INFO is the type of callout. The type determines how the callout looks.
All supported callout types:
- info (alias: note)
- todo (alias: checklist)
- example
- summary (aliases: abstract, tldr)
- question (aliases: help, faq)
- tip (alias: hint)
- quote (alias: cite)
- success (aliases: check, done)
- warning (aliases: caution, attention)
- error (aliases: fail, failure, missing, exception)
- danger
- bug
Various callout examples:

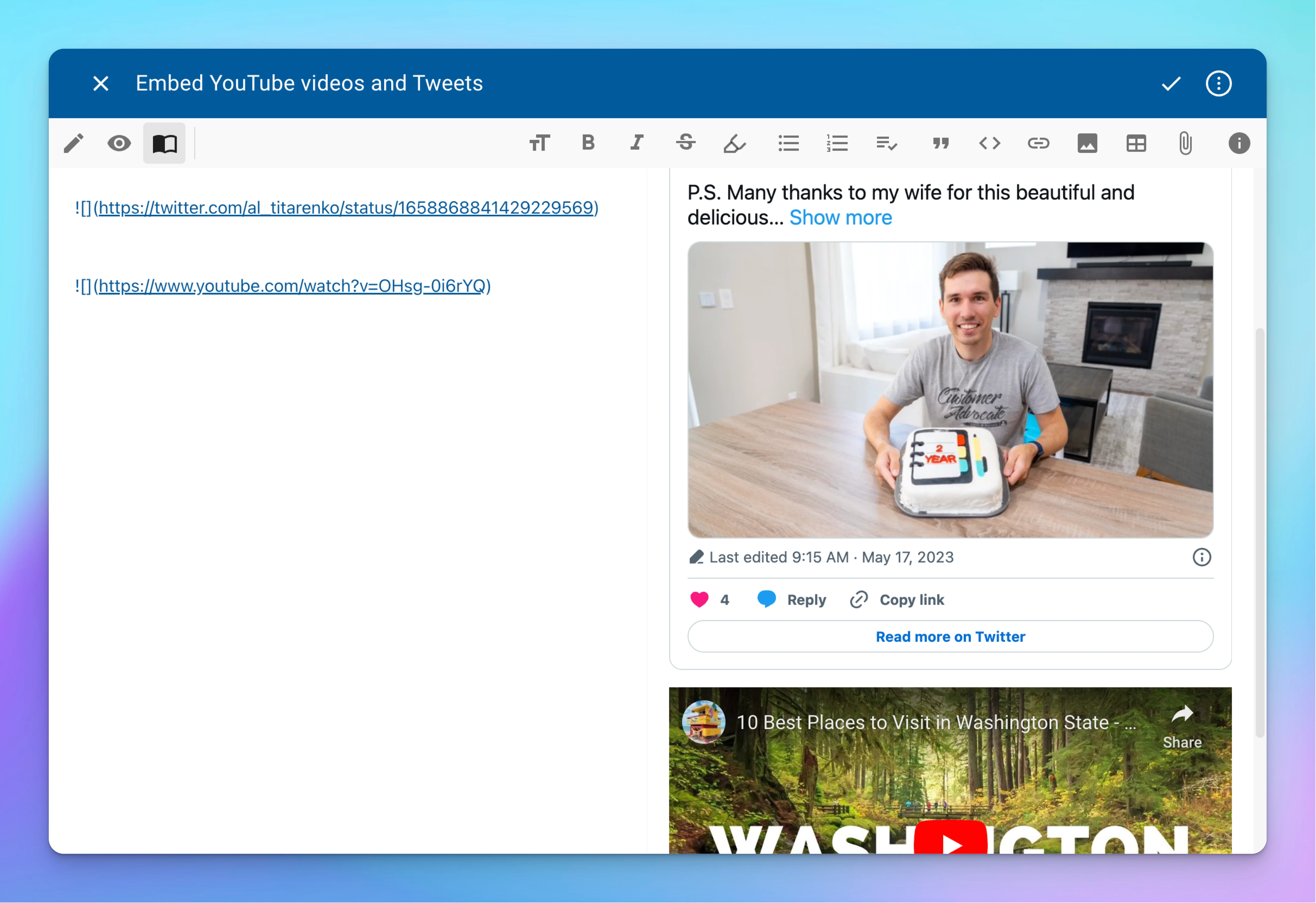
Embed YouTube videos and tweets
Use Markdown image syntax to embed YouTube videos and tweets into your notes.
Just copy the URL from the browser and place it as an image URL.

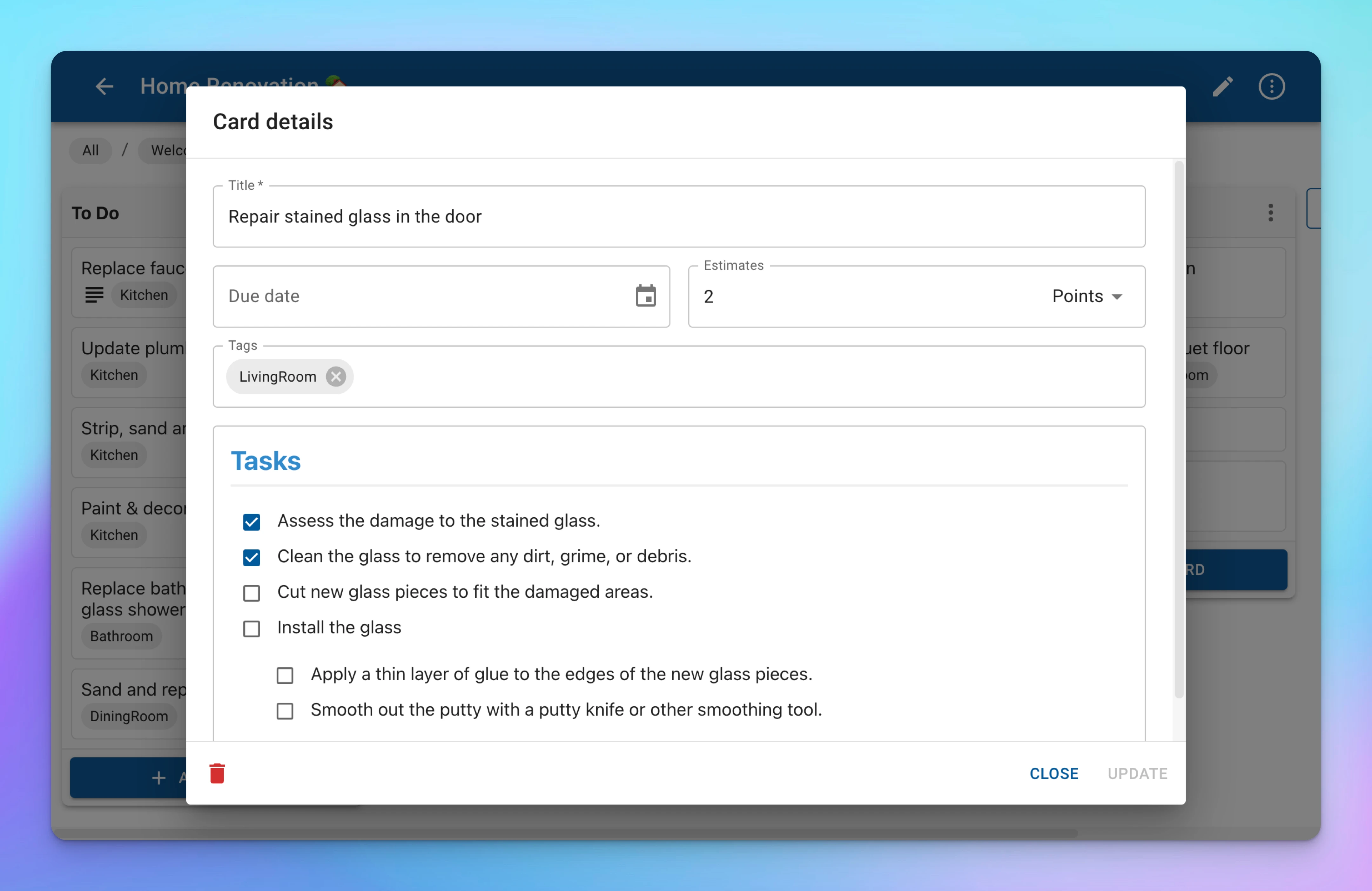
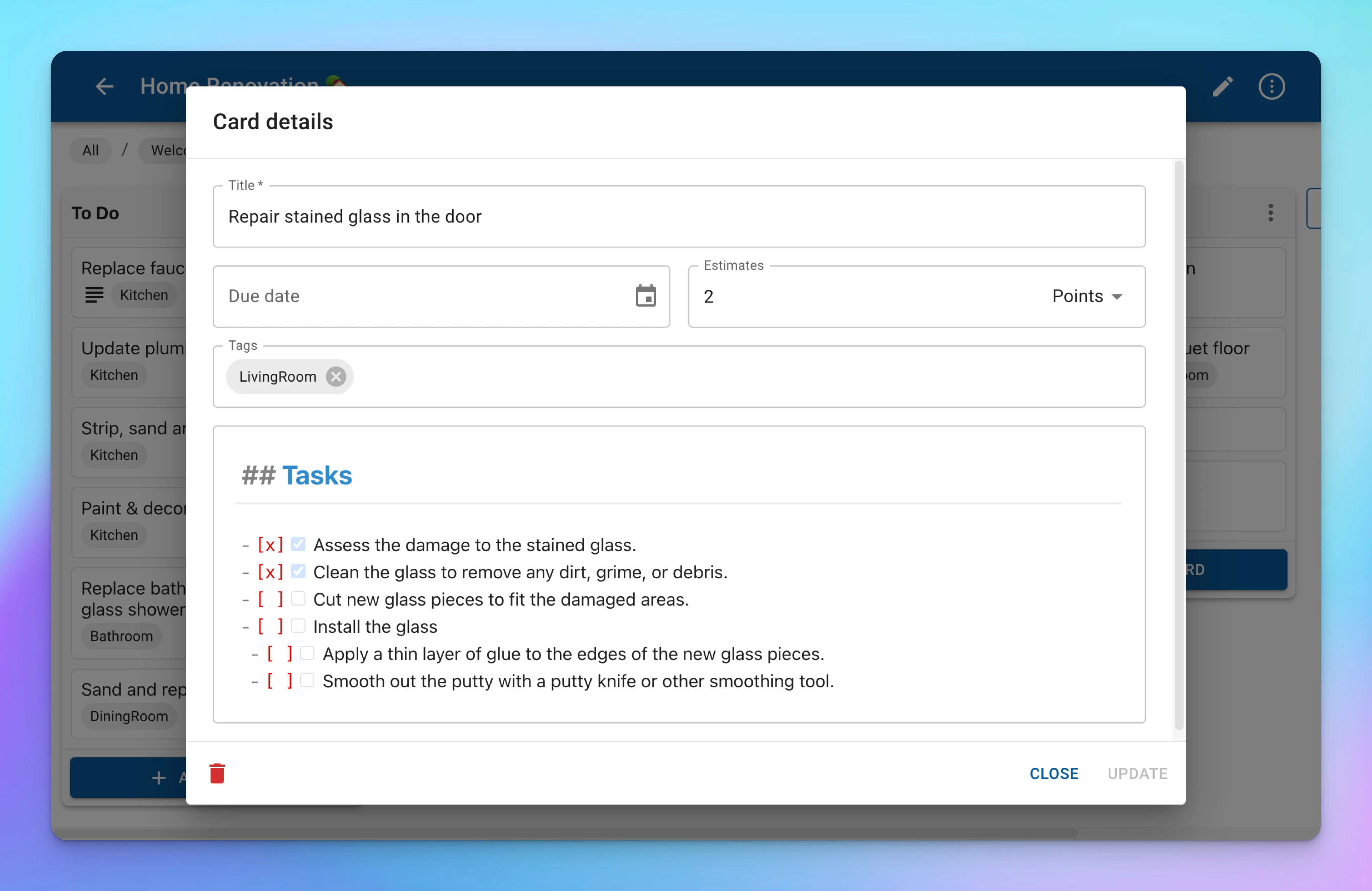
Markdown support in Kanban cards
By many customer support requests, we have added Markdown support in Kanban cards so that you can add your tasks, links, images, etc. By default you see the rendered Markdown, in order to enter the edit mode simply click anywhere in the details field.


Other notable features
- Tips and Hot Keys tabs in Info panel.
- In-note blocks folding (headings, lists, code blocks, etc).
- Multi-cursor mode (see the instruction on how to use it in Tips tab of Info panel).
- Rectangular selection (see the instruction on how to use it in Tips tab of Info panel).
- Autocompletion of close brackets.
- Highlighting of matching brackets and selections.
- Statements autocompletion in code blocks.
- Subscript and superscript support in Markdown.
- Advanced key-mapping in the editor (the list of available key-bindings you can find in the Info panel).
- Drag-and-drop support for adding file attachments into the editor.
- Support for file attachments of any type.
iframe,svgandcenterHTML tags support in Markdown.- Easy change of a checkbox status in the editor with an inline widget.
- Paste as plain text command in native apps.
Important fixes
- Fixes numerous issues while converting HTML into Markdown on paste.
- Reduces the typing latency on big notes.
- Disables spell check for code and math blocks.
- Fixes rendering of nested checklists.
- Fixes the issue when in some scenarios due date was showing the wrong value after the board reopening (Kanban Boards).
- Fixes layout shift when the soft keyboard opens (iOS).
- Adds auto-focus on input when creating new notes/kanban boards (iOS).
- The dark theme now applies to the soft keyboard and status bar (iOS).
- iCloud Drive notebooks and folders with special characters in their names are now properly supported.